تحسين سرعة الموقع هو احد اهم الأهداف التي يسعى اليها مدير اي موقع بهدف زيادة أرباح الموقع و رفع ترتيبه في نتائج محركات البحث.
هناك الكثير من العوامل التي تساعد على تحسين سرعة الموقع و تقديم تجربة افضل للمستخدم.
في هذه المقالة سنشرح بالتفصيل خطوات زيادة سرعة الموقع, وسنستخدم الصفحة الرئيسية لموقع استضافات كمثال حي نقيس عليه.
خطوات تحسين سرعة الموقع
[contents h2]
الخطوة الأولى : تسجيل سرعة الموقع الحالية باستخدام موقع PingDom
قبل ان نبدأ نحتاج الى قياس سرعة الموقع الحالية لكي نستخدمها كنقطة قياس للانجاز الذي سنحققة.
لقياس سرعة الموقع الحالية سنستخدم اداة بينج دوم pingdom
[wpsm_titlebox title=”لماذا PingDom ؟” style=”5″]
قمنا باختيار أداة pingdom لأنها تعتمد على المعايير الاساسية لقياس سرعة الموقع دون الاعتماد على عوامل معقدة او تقنية لا تناسب المستخدم العادي.
بالاضافة الى امكانية قياس سرعة الموقع من اكثر من مكان حول العالم.
سرعة الموقع تختلف حسب موقع الزائر,لذلك قمنا باختيار سيرفر فرانكفورت لمحاكاة سرعة للموقع في حال الزيارات من مصر و الامارات و السعودية.
اذا كان موقعك يستهدف الزائر الأمريكي قم بالقياس من سيرفر أمريكي مثل واشنطون او سان فرانسيسكو.
[/wpsm_titlebox]
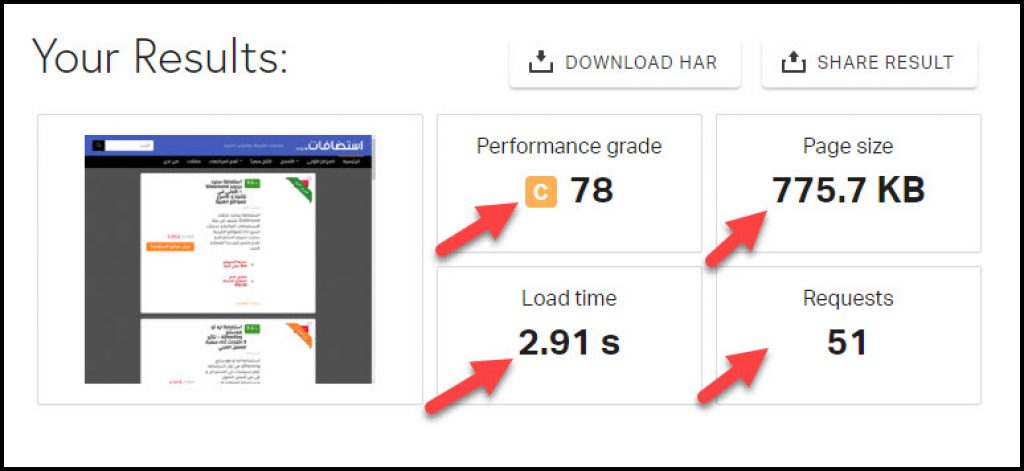
لكي نخرج لكم بهذا الشرح, قمنا باجراء كل الاختبارات على الصفحة الرئيسية لموقع استضافات قبل تثبيت اي اضافات تحسين سرعة
:و كانت القياسات بالشكل التالي:
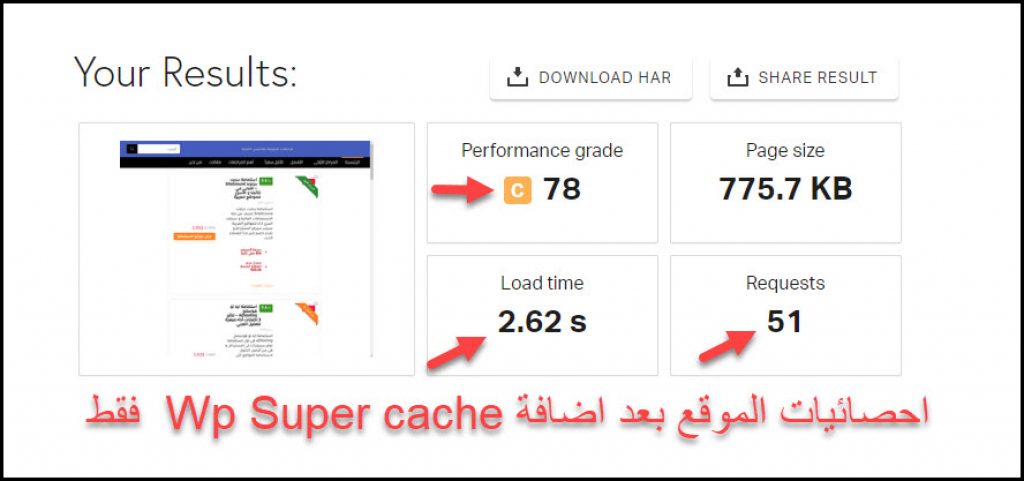
[wpsm_highlight color=”yellow”]ارجو متابعة تغير الارقام المشار اليها في الصورة حيث اننا سنقوم بتكرار قياس السرعة بعد كل خطوة نقوم بها[/wpsm_highlight]
[wpsm_titlebox title=”نتائج قياس سرعة الموقع قبل اي اضافات او اجراءات تحسين سرعة الموقع” style=”3″][wpsm_colortable color=”orange”]
| عامل القياس | النتيجة |
|---|---|
| وقت تحميل الصفحة | 3.15 ثانية |
| حجم الصفحة | 755 كيلو بايت |
| الاستدعاءات | 51 استدعاء |
| معدل الأداء | 78 C |
[/wpsm_colortable][/wpsm_titlebox]
الخطوة الثانية : انشاء نسخة احتياطية من موقعك باستخدام اضافة ووردبريس UpdrafPlus
الخطوات المشروحة هنا تعتمد في اجزاء كثيرة منها على ضغط و دمج الأكواد, و النتائج المنتظرة تتغير على حسب الاستضافة المستخدمة و على حسب القالب و الاضافات الموجودة في ووردبريس.
[wpsm_highlight color=”yellow”]وذلك انصح بشدة بضرورة انشاء نسخة احتياطية من موقعك قبل ان تبدأ لكي تتمكن التراجع عن اي اجراء يسبب مشاكل في الموقع.[/wpsm_highlight]
سنقوم بانشاء نسخة احتياطية باستخدام اضافة ووردبريس المتميز Updraft plus
و هي اضافة مجانية قم بتبثبتها من معرض اضافات ووردبريس
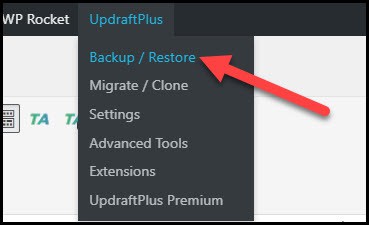
بعد التثبيت ستجد اختيار updraftplus موجود في البار العلوي.
خطوات اخذ نسخة احتياطية من الموقع باستخدام اضافة updraftPlus
1- قم بالضغط على Backup / Restore

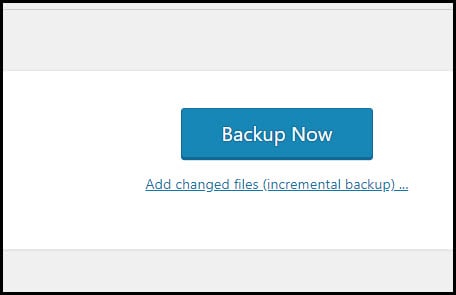
2- قم بالضغط على backup now

3- قم بالتاكد من اختيار المربعين الموجودين في الصورة التالية و اضغط backup Now

4-ستظهر رسالة اثناء انشاء النسخة الاحتياطية

5-ثم رسالة انتهاء العملية بنجاح

اذا اثرت اي خطوة من الخطوات التالية على شكل الموقع على الديسكتوب او الموبايل, اذا لم تتمكن من التراجع عن تلك الخطوة بعينها.
يمكنك استرداد نسخة الموقع باستخدام الخطوات الموضحة في الصورة التالية.

الخطوة الثالثة : تفعيل اضافة كاش Wp Super Cache
في كل صفحة من صفحات الموقع, هناك بعض الاجزاء و الاكواد البرمجية و الصور تتكرر في كل صفحة.
مثل لوجو الموقع و القوائم و الفوتر
تكنولوجيا الكاش cache باختصار تعتمد على فكرة تخزين الاجزاء المتكررة في صفحات الموقع على جهاز الزائر او في ذاكرة المتصفح..
و عندما تفتح اي صفحة في الموقع يتم استدعاء الاجزاء الثابتة من جهاز الزائر و استدعاء الاجزاء المتغيرة مثل نص المقالة او المحتوى من سيرفر الاستضافة.
وبهذه الطريقة ستزيد سرعة الموقع بشكل كبير جدا مقارنة بالوضع الافتراضي الذي يتم فيه استدعاء جميع مكونات الصفحة كل مرة من السيرفر.
هناك الكثير من الاضافات في ووردبريس التي تستخدم لادارة الكاش.
في هذا الشرح سنعتمد على استخدام plugin :
WP Super Cache
[wpsm_titlebox title=”لماذا WP super cache ؟” style=”5″]
لأنها من اسهل اضافات الكاش في الاعدادات و تقوم بالمهمة المطلوبة بشكل جيد دون تعقيدات.
لكن بالطبع هناك بدائل أخرى مجانية مثل fastest cache و W3 Total Cache
[wpsm_highlight color=”black”]W3 Total Cache اضافة اكثر من رائعة و ممتازة ولكني لا افضلها للاسباب التالية:[/wpsm_highlight]
- ظبط الاعدادات فيها متقدم بعض الشيىء و يحتاج الى خلفية تقنية بسيطة لكي تفهم وظيفة كل اختيار. بعكس Super Cach التي تعتبر من الأسهل في التعامل كما سنرى
- . الكثير من المزايا الاضافية الموجودة فيها تحتاج الى سيرفر استضافة قوي و يحتوي على تقنيات كاش متقدمة مثل memchache او varnish cashe و هي تقنيات لن تكون موجودة الا على سيرفرات ال vps و الاستضافات المشتركة القوية فقط مثل siteground و فاست كوميت و a2 hosting.
- لكي تستفيد من الخصائص الاضافية بها يجب ان تدفع. واذا كنت ستدفع, فمن الأولى ان تدفع لشراء WpRocket فهي الأفضل بين اضافات الكاش في ووردبريس بدون منازع. كما سنرى بعد قليل.
[/wpsm_titlebox]
لكي نوضح الفرق الذي تحدثة اضافات الكاش, قمنا بتثبيت WP super cache على موقع استضافات. و قمنا باجراء قياسات متكررة للصفحة الرئيسية من الموقع لمتابعة التغير في اداء الموقع بالارقام.
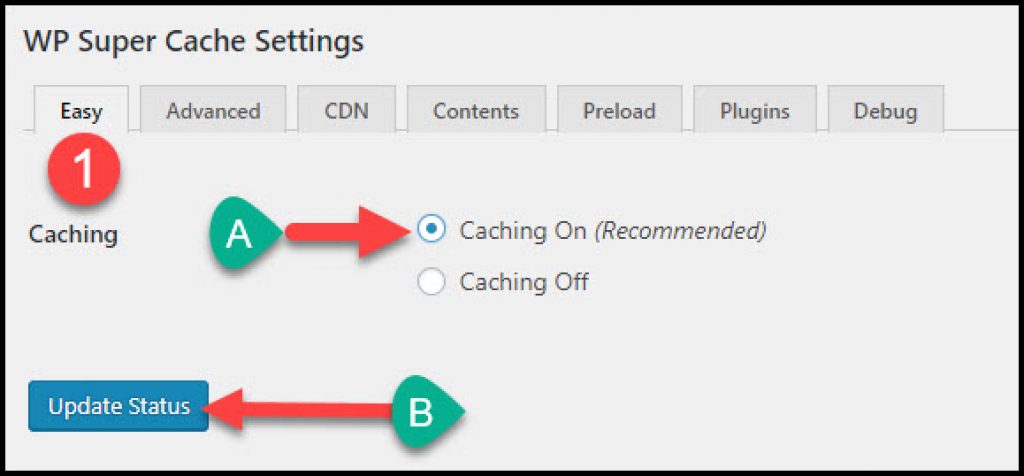
بعد تفعيل الاضافة و قمنا بظبط الاعدادات بالشكل التالي: تحت تبويبة easy قم باختيار caching On ثم اضغط Update Status

و تحت تبويبة advanced قمنا بظبط الاعدادات المتقدمة بالشكل التالي :

في اسفل نفس الصفحة اضغط على Update Status

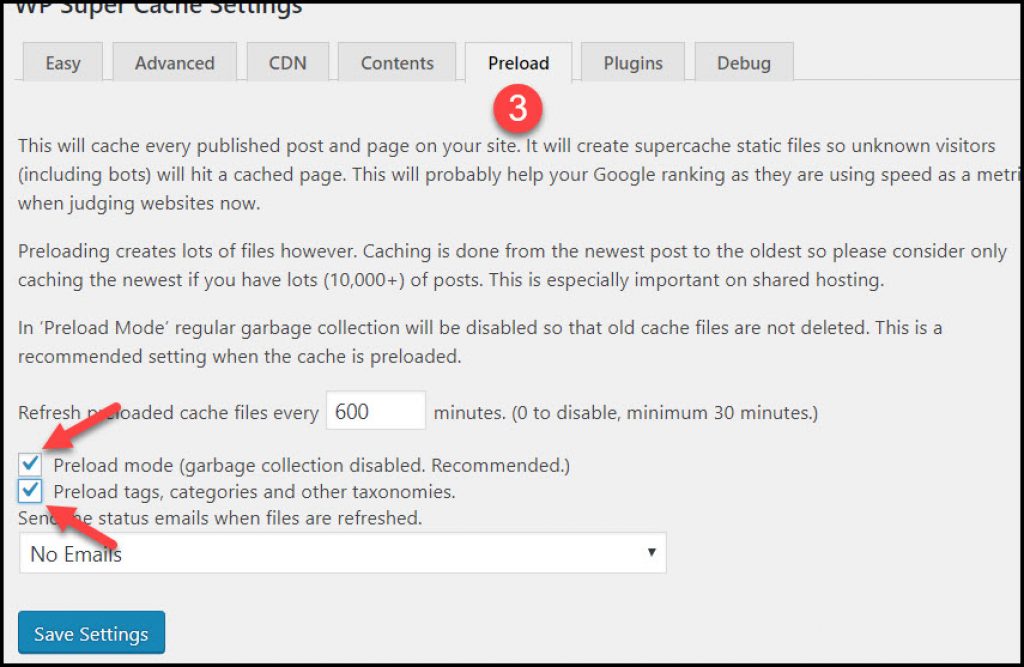
تحت تبويبة Preload قم بتفعيل الاختيارين الموجودين لكي تقوم الاضافة بخلق نسخ احتياطية لكل مكونات الصفحات
هذا الاختيار غير مناسب للمواقع التي تقوم بنشر عدد كبير من المقالات يوميا مثل المواقع الاخبارية
بعد الانتهاء اضغط Save Settings في اسفل الصفحة

الآن بعد ظبط الاعدادات, قمنا باعادة قياس السرعة من جديد:

[wpsm_highlight color=”black”]كما تلاحظون : لا يوجد اي فرق!!![/wpsm_highlight]
لماذا لم تختلف النتائج ؟ هل اضافة WP super cache غير جيدة؟
ًفي الحقيقة الاضافة ممتازة وقامت بعملها جيدا
وانا كمستخدم, شعرت بفرق جيد عند التنقل بين صفحات الموقع
ولكن سبب عدم ظهور فرق النتائج في قياسات بينج دوم هو ان القالب/الثيم المستخدم يحتوي على اعدادات كاش مصغرة خاصة به
ولكن لا تقلق
ساشرح لكم في الخطوة التالية كيف اكملت عمل اضافة WP super cache بواسطة اضافة صغيرة اضافية اظهرت الفارق في القياسات بوضوح
الخطوة الرابعة : ضغط الاكواد البرمجية و الصفحات باستخدام اضافة ووردبريس Autoptimize
صفحات الموقع تحتوي على اكواد برمجية من انواع مختلفة مثل:
- html مسؤلة عن المحتوى النصي
- css مسؤولى عن الشكل و الالوان و مال الى ذلك
- java مسؤولة عن المحتوى التفاعلي كالأسرار و القوائم
هذه الأكواد البرمجية كتبت و هي تحتوي الكثير من المساحات الفارغة و الكثير من الارشادات الجانبية بهدف تسهيل قراءة الاكواد من قبل المبرمجين آخرين
ازالة الفراغات بين الاكواد و ازالة الهوامش و عناصر اخرى سوف يقلل من الوقت الذي يحتاجه المتصفح لقراءة الصفحة و بالتالي يزيد من سرعة تحميل الصفحة
بعض اضافات الكاش المتقدمة تقوم بهذه المهمة
ولكن افضل من يفعلها هي اضافة:
Autoptmize
auto optimize بعكش ما يعتقده الكثيرون – ليست اضافة كاش
بل هي اضافة مكملة لاضافات الكاش تقوم بضغط الأكواد البرمجية بمختلف انواعها لتسريع الصفحة و ليست مسؤولة عن تخزين اي ملفات مؤقتة مثل اضافات الكاش المعروفة.
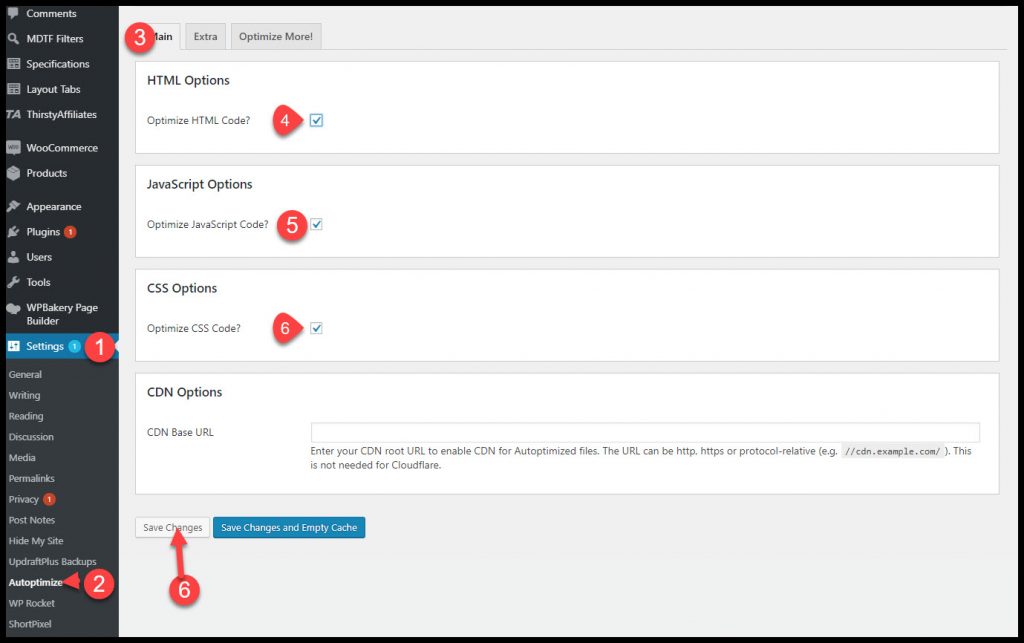
لضبط اعدادات اضافة auto optimize اتبعنا الخطوات التالية بعد تثبيت الاضافة و تفعيلها :

بهذا قمنا بضغط الاكواد البرمجية. وكانت خطوتنا التالية هي قياس سرعة الصفحة الرئيسية من جديد
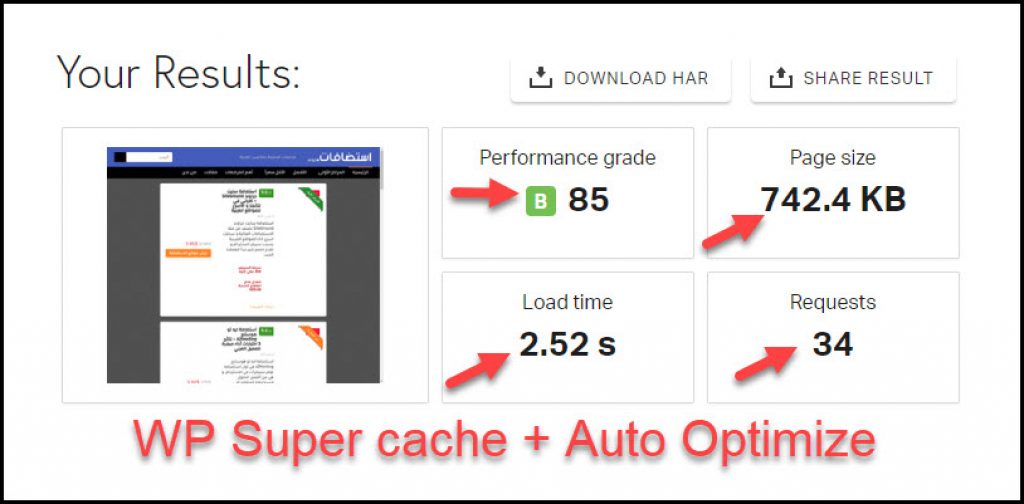
وكانت النتيجة :
[wpsm_titlebox title=”نتائج قياس سرعة الموقع بعد اضافة Wp Super Cache و اضافة Auto Optimize” style=”3″][wpsm_colortable color=”orange”]
| عامل القياس | النتيجة قبل التعديلات | بعد آخر تعديل |
|---|---|---|
| وقت تحميل الصفحة | 3.15 ثانية | 2.52 ثانية |
| حجم الصفحة | 755 كيلو بايت | 742 كيلو بايت |
| الاستدعاءات | 51 استدعاء | 34 استدعاء |
| معدل الأداء | 78 C | 85 D |
[/wpsm_colortable][/wpsm_titlebox]
الخطوة الخامسة : ضغط/دمج خطوط جوجل في ملف واحد
الخطوط الجيدة هي احد اهم عوامل تصميم الموقع الناجح, لأنها تسهل القراءة و تشجع الزائر على البقاء في الموقع فترة اطول.
لكن للاسف, الخطوط لها حجم اضافي يضاف على حجم الصفحة. خصوصاً الخطوط العربية. بسبب اتصال الحروف.
ولذلك تتسبب الخطوط في زيادة فترة تحميل صفحات الموقع.
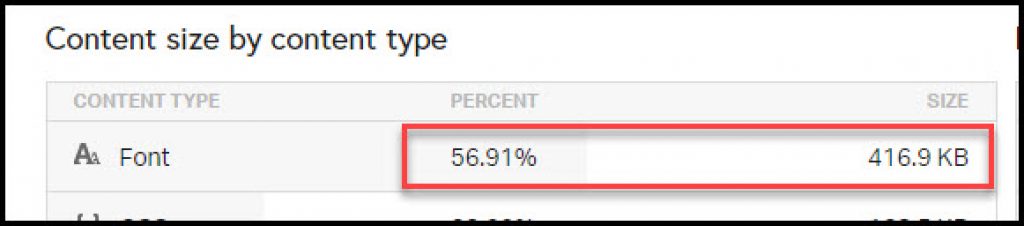
في حالتنا, وجدنا ان الخطوط وحدها تشكل 56% من حجم الصفحة !!!!

وهنا كان امامي حل من ثلاثة حلول :
- الاستغناء عن الخطوط العربية التي استخدمها, و الاستعانة بخطوط تقليدية صغيرة في الحجم(الحل الجذري)
- الاستعانة بخط واحد فقط للعناوين و الترويسات و المقالات و القوائم.(حل مقنع, ولكني اريد عرض محتوى الموقع باكثر من خط)
- التحايل على المشكلة باستخدام خاصية معالجة الخطوط في اضافة Autoptimize
صحيح ان الحل الثالث لن يقلل حجم الصفحة, و لكنني لم اكن اريد الاستغناء عن تنوع الخطوط في الموقع و لذلك رضيت بالحل الثالث
على وعد قريب باذن الله بشرح حل رابع خارج الصندوق عن كيفية ضغط الخطوط بشكل احترافي, ولكن في مقالة منفصلة لكثرة الخطوات
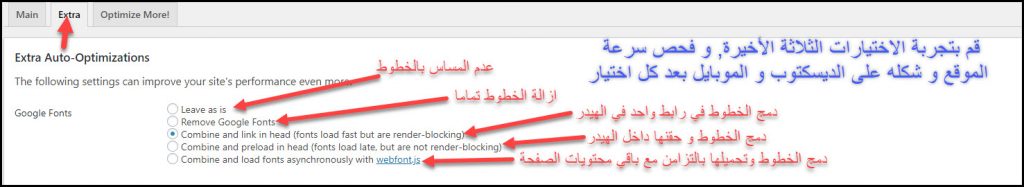
من داخل اعدادات Autoptimize المتقدمة سيكون امامك 3 اختيارات

الخطوط عامل حساس جدا في تكوين الصفحات, وقد يتسبب التعامل الخاطىء معه الى تغير تناسق الصفحات بشكل كبير
الاختيارات المتاحة هنا ستعطي ردود فعل مختلفة على حسب القالب المستخدم
[wpsm_highlight color=”yellow”]لذلك انصح بتجربة كل اختيار و مراقبة تاثيره على شكل موقعك على الديسكتوب و على الموبايل قبل الاستقرار على الاختيار الانسب لك[/wpsm_highlight]
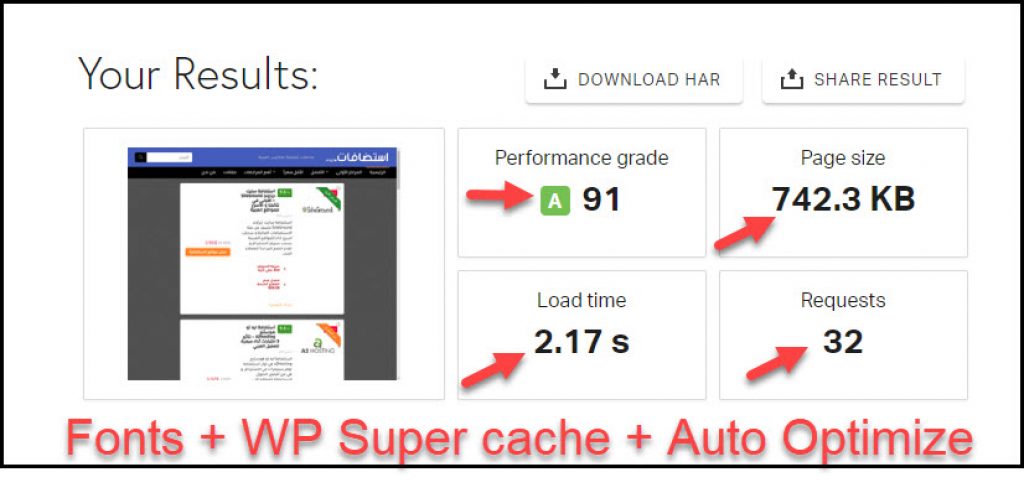
طبعاً كانت خطوتنا التالية هي قياس تحسن سرعة الموقع,
وكانت النتائج كما يلي بعد اختيار الاختيار الثالث وضم الخطوط في رابط واحد في الهيدر:
[wpsm_titlebox title=”نتائج زيادة سرعة الموقع بعد استخدام اضافة Auto Optimize و اضافة Wp Super Cache و ضم الخطوط في ملف واحد” style=”3″][wpsm_colortable color=”orange”]
| عامل القياس | النتيجة قبل التعديلات | بعد آخر تعديل |
|---|---|---|
| وقت تحميل الصفحة | 3.15 ثانية | 2.17 ثانية |
| حجم الصفحة | 755 كيلو بايت | 742 كيلو بايت |
| الاستدعاءات | 51 استدعاء | 32 استدعاء |
| معدل الأداء | 78 C | 91 A |
[/wpsm_colortable][/wpsm_titlebox]
هل تعتقدون اننا يمكننا تحسين سرعة الموقع اكثر من هذا المعدل؟
في الحقيقة يمكن؟ و ساشرح الخطوات التي قمت بها :
[wpsm_highlight color=”yellow”]لكني اريد ان اؤكد على اهمية فحص شكل الموقع بعد كل خطوة لكي تتاكد من ان تنسيق الموقع لم يتأثر بالتعديلات التي تتم.[/wpsm_highlight]
في القراءات السابقة التي وصلت اليها كان الموقع يعمل بثلاثة خطوط مختلفة. واحد للقوائم و آخر للعناوين و الترويسات و الثالث لمحتوى المقالات.
فقمت بتوحيد الخط المستخدم في الأماكن الثلاثة.
تحسنت القياسات, ولكن اردت ان ازيد من التحدي. فقمت بالاستغناء عن خطوط جوجل بالكامل و الاعتماد على خط عربي واحد تقليدي Arial
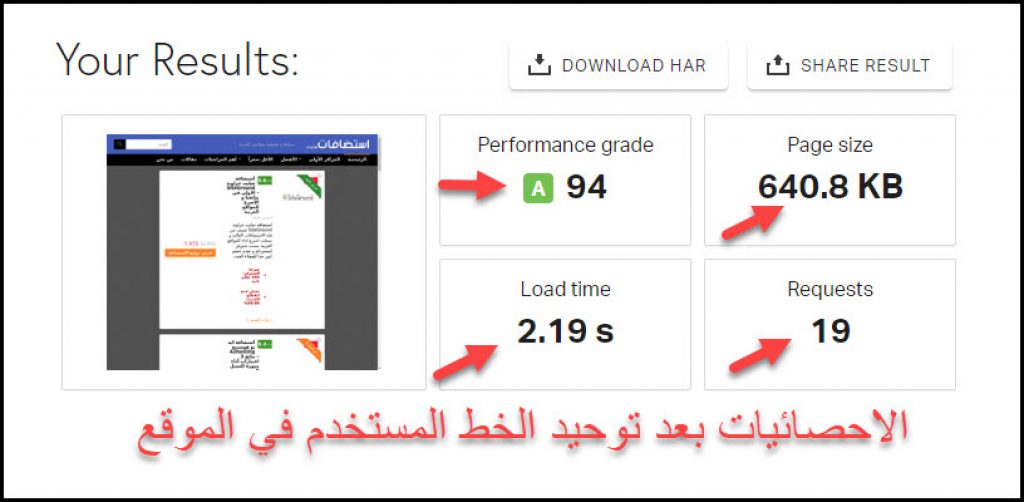
وبعد اعادة القياس , جائت النتائج :
[wpsm_titlebox title=”نتائج تحسين سرعة الموقع بعد توحيد الخط المستخدم في الموقع” style=”3″][wpsm_colortable color=”orange”]
| عامل القياس | النتيجة قبل التعديلات | بعد آخر تعديل |
|---|---|---|
| وقت تحميل الصفحة | 3.15 ثانية | 2.19 ثانية |
| حجم الصفحة | 755 كيلو بايت | 640 كيلو بايت |
| الاستدعاءات | 51 استدعاء | 19 استدعاء |
| معدل الأداء | 78 C | 94 A |
[/wpsm_colortable][/wpsm_titlebox]
معدل الاداء اصبح 94 A, و انخفض عدد الاستدعاءات ال 19 استدعاء
[wpsm_highlight color=”red”]لاحظ ان الخطوط المستخدمة حتى بعد دمجها في الخطوة السابقة كانت تطلب وحدها 13 استدعاء اضافي تم الاستغناء عنهم بعد توحيد الخط.[/wpsm_highlight]
[wpsm_titlebox title=”تنبيه” style=”3″]
[wpsm_highlight color=”black”]بعد تحقيق هذا الرقم , قمت بالتراجع عن خطوة توحيد و الغاء الخطوط.[/wpsm_highlight]لأنه و رغم اهمية سرعة الموقع و تأثيرها على نجاح الموقع و على السيو, فان الأهم عندي ان اقدم المحتوى معروض و بشكل جيد و تنوع الخطوط من المزايا التي لم اكن مستعداً للتخللي عنها.[/wpsm_titlebox]
بعد تحقيق هذا الرقم , قمت بالتراجع عن خطوة توحيد و الغاء الخطوط.
لأنه و رغم اهمية سرعة الموقع و تأثيرها على نجاح الموقع و على السيو, فان الأهم عندي ان اقدم المحتوى معروض و بشكل جيد و تنوع الخطوط من المزايا التي لم اكن مستعداً للتخللي عنها.
الخطوة السادسة : استخدام اضافة الكاش المدفوعة Wp Rocket “خطوة اختيارية”
النتائج السابقة تم الحصول عليها باضافات ووردبريس مجانية
فماذا لو قمنا باستبدال اضافة WP Super cache بالاضافة البريميم العملاقة Wp Rocket ?
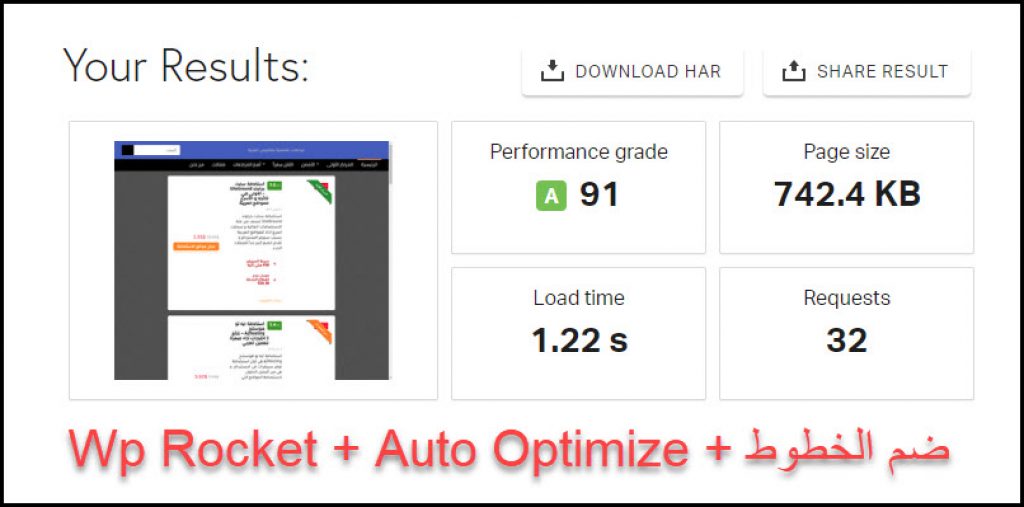
لن اخوض في تفاصيل اعدادات Wp Rocket في هذه المقالة .. لكن ساستعرض النتائج التي حصلت عليها بعد استخدامها للعرض الفني فقط :
[wpsm_titlebox title=”نتائج زيادة سرعة الموقع بعد استخدام اضافة Auto Optimize و اضافة Wp Rocket و ضم الخطوط في ملف واحد” style=”3″][wpsm_colortable color=”orange”]
| عامل القياس | النتيجة قبل التعديلات | بعد آخر تعديل |
|---|---|---|
| وقت تحميل الصفحة | 3.15 ثانية | 1.22 ثانية |
| حجم الصفحة | 755 كيلو بايت | 742 كيلو بايت |
| الاستدعاءات | 51 استدعاء | 32 استدعاء |
| معدل الأداء | 78 C | 91 A |
[/wpsm_colortable][/wpsm_titlebox]
لاحظ ان افضل مدة لتحميل الصفحة حصلنا عليها مع الاضافات المجانية هي ثانيتين و 12 مللي ثانية
وبمجرد استبدال اضافة الكاش باضافة WP-Roclet المدفوعة
تحسنت سرعة تحميل الصفحة ال ثانية واحدة و 22 مللي ثانية
الخطوة السابعة : اختيار شركة استضافة قريبة من الزائر
[wpsm_highlight color=”green”]اذا اردت ان تسافر الى مكان بعيد بسرعة, فستحتاج الى سيارة سريعة تستطيع تحمل الطريق و لها ثبات عالي على السرعات الكبيرة.[/wpsm_highlight]
نفس النظرية تنطبق على المواقع الالكترونية
وجود موقعك على سيرفر استضافة قوي و قريب من الزائر سيساعدك على النجاح و زيادة العائد من موقعك
و الأهم ان الموقع السريع سيعطيك افضلية على المنافسين في تصدر نتائج محركات البحث
هناك الكثيرون يشككون في دور الاستضافة الجيدة في تحسين اداء الموقع! ويدعون انها خدع تسويقية تتبعها الشركات.
[wpsm_highlight color=”black”]هذه المقالة تعتبر فرصة جيدة لاختبار هذا الخلاف. و تحديد ما اذا كانت سرعة الموقع ستتأثر بمواصفات الإستضافة وموقع السيرفر[/wpsm_highlight]
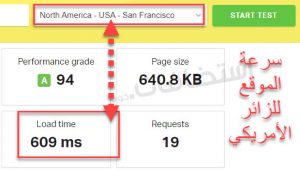
راجع النتائج التالية:
[wpsm_column size=”one-half”]
نتائج اختبار سرعة الموقع الموجود على سيرفر امريكي من متصفح في المانيا

[/wpsm_column][wpsm_column size=”one-half” position=”last”]
نتائج اختبار سرعة الموقع الموجود على سيرفر امريكي من متصفح في امريكا

[/wpsm_column]
بسبب وجود موقعنا على سيرفر امريكي … سيفتح الزائر العربي الصفحة الرئيسية بعد ثانيتين و 12 مللي ثانية – بعد اضافة كل التحسينات
وفي نفس الوقت, سيفتح الزائر الأمريكي نفس الصفحة الرئيسية في 609 مللي ثانية … فقط لأأنه قريب من سيرفر الاستضافة
هل وضحت الصورة ؟ هل اقتنعت بدور موقع السيرفر في تحسين سرعة الموقع ؟
اذا ما هو الحل للمواقع العربية؟ كيف يمكن الحصول على سيرفر سريع للزائر العربي ؟
الحل باختصار هو : الحجز في استضافة تمتلك سيرفرات في اماكن قريبة من الدول العربية.
باذن الله بمجرد انتهاء المرحلة التجريبية لموقع استضافات, سوف اقوم بنقلة الى سيرفر استضافة في شركة سايت جراوند او فاست كوميت
و سأقوم بنشر القياسات الجديدة هنا باذن الله تعالى لكي نوضح الفرق الذي يحدث في سرعة الموقع عند وجود ه على سيرفر في امستردام
[wpsm_titlebox title=”مواضيع مهمة” style=”5″]
اذا كنت تبحث عن استضافة قوية تساعدك على تحسين سرعة الموقع لديك – ارجو القاء نظرة على المقالات الهامة التالية :
[/wpsm_titlebox]
الخطوة الثامنة : ازالة و حذف جميع القوالب و الاضافات الغير مستخدمة
اي قالب او اضافة موجودة على موقع ووردبريس تؤثر على مستوى اداء الموقع , حتى اذا كانت غير نشطة.
وذلك لأنها تحجز جداول في قاعدة البيانات يحتاج السيرفر الى قراءتها مع كل صفحة
[wpsm_highlight color=”green”]حاول ان تستخدم الضروري فقط, و قم بحذف الاضافات و القوالب التي لا تستخدمها تماما من موقعك[/wpsm_highlight]
الخطوة التاسعة : تنظيف قواعد البيانات باستخدام اضافة ووردبريس WP-optimize
اذا قمت بحذف الاضافات و القوالب التي لا تحتاجها كما ذكرنا في النقطة السابقة
من المحتمل ان تترك هذه الاضافات بقايا لها في قاعدة البيانات او في الاستدعاءات
ايضاً اثناء كتابة المقالات و تعديل الصفحات, تقوم ووردبريس بحفظ مسودات تلقائية لمقالاتك اثناء الكتابة.
ايضاً بعض الاجراءات في ووردبريس تحتاج الى انشاء ما يسمى بالبيانات المؤقته او البيانات الانتقالية
كل هذه العناصر تحتاج الى متابعة مستمرة و ازالة دورية
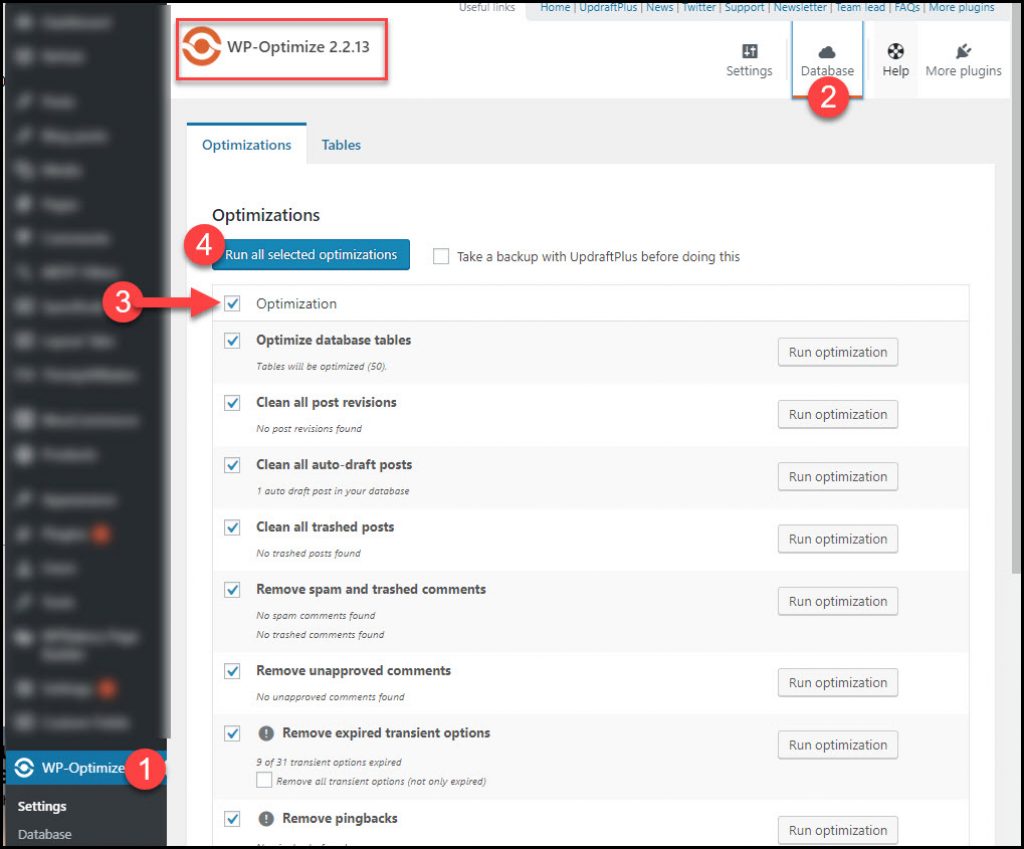
لتنفيذ هذه المهمة .. سوف نستخدم اضافة WP-Optimize
هذه الاضافة تقوم بتنظيم و تنظيف قواعد البيانات في موقعك
قم بتحميلها و تثبيتها في موقعك
قم بعمل نسخة احتياطية جديدة للموقع, ثم قم باستخدام هذه الاضافة بالخطوات التالية:

بهذا قمت بحذف جميع المسودات الغير مستخدمة و البيانات المؤقتة و التعليقات السبام و و غيرها من العناصر الموضحة في الصورة.
وتبقى لنا اجراء اخير … هو:
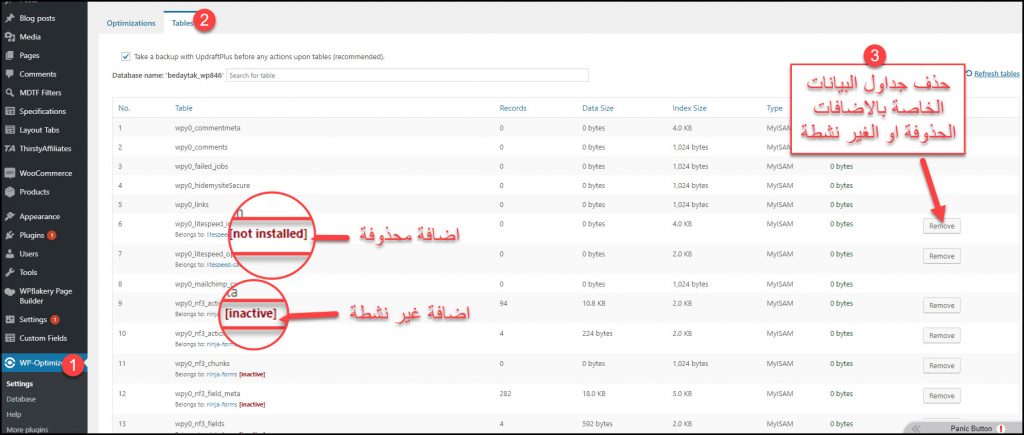
حذف بقايا الاضافات و القوالب المحذوفة من الموقع
لتقوم بذلك, اتبع الخطوات التالية:
ستجد زر Remove بجوار كل عنصر محذوف او غير نشطة وله بقايا غير ضرورية في قواعد بيانات الموقع.
تخلص من البقايا التي تعلم انك لا تحتاجها ولا تنوي اعادة استخدامها فيما بعد.

الخطوة العاشرة : زيادة سرعة الموقع عن طريق ضغط الصور باستخدام اضافة ShortPixel
تعتمد فكرة ضغط الصور على تصغير حجم الصور في موقعك مع الحفاظ على الجزء الأكبر من الجودة.
و الاستغناء عن بعض البيانات الاضافية التي تكون ملحقة باي صورة مثل تاريخ التصوير و الكاميرا المستخدمة و بعض المعلومات الفنية الأخرى التي لن تحتاجها في عرض الموقع
باستثناء المواقع المبنية على الصور مثل مواقع المصورين الفوتوغرافيين
هناك حلان لضغط الصور في ووردبريس
الحل الأول هو اضافة WP Smush
و هي اضافة ضغط صور مجانية, تتميز بعدم وجود حد على عدد الصور
هي مناسبة للمواقع الكبيرة او المواقع التي لم تضغط صوراً من قبل
الحل الثاني هو اضافة ShortPixel
اضافة ٍShortPixel اقوى 3 مرات من الاضافة الاولى و ستقدم لك صوراً اسرع 3 اضعاف
ولكنها ليست مجانية بالكامل
اضافة ShortPixelلها نسخة مجانية تعطيك رصيد ضغط 100 صورة كل شهر
يمكنك الاشتراك في ShortPixel من هنا من هذا الرابط لتزيد حصتك الشهرية 100 صورة اضافية – و ستزيد حصتي معك
[wpsm_highlight color=”blue”]انت ايضاً سيكون لك رابط خاص بك,عندما يسجل احد عن طريق هذا الرابط يحصل هو و تحصل انت ايضاً على رصيد 100 صورة اضافية شهرياً مدى الحياة[/wpsm_highlight]
اضافة shortpixel هي الأفضل لكن تبقى Wp Smush جيدة و بدون حدود على الاستخدام
قم باختيار الحل الأنسب لاحتياجاتك
لان موقعي لا يعتمد على عدد كبير من الصور قمت باختيار ShortPixel
لتفعيلها في موقعك
قم بالضغط على هذا الرابط لتستفيد من العرض
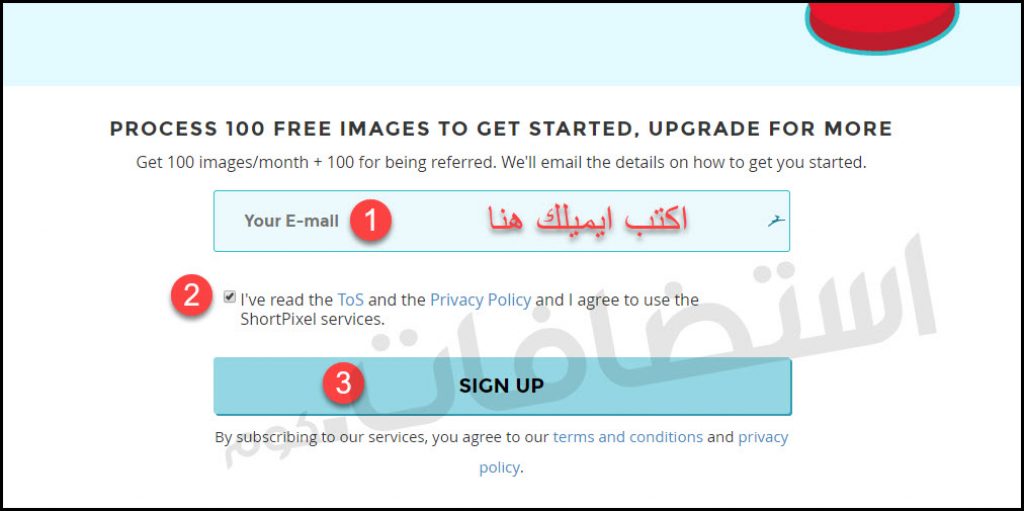
في الصفحة التالي ادخل ايميلك و ضع صح بجوار شروط الاستخدام ضم اضغط على زر الاشتراك .. مثل الصورة :

الآن ستصل رسالة على بريدك الالكتروني, فيها رابط لفتح الحساب.
انشىء حسابك في الموقع الخاص بالاضافة ..
بعد انشاء الحساب اذهب الى هذا الرابط
وقم بنسخ رقم ال API الخاص بك .. مثل الصورة :

ثم قم بتحميل الاضافة من معرض اضافات ووردبريس
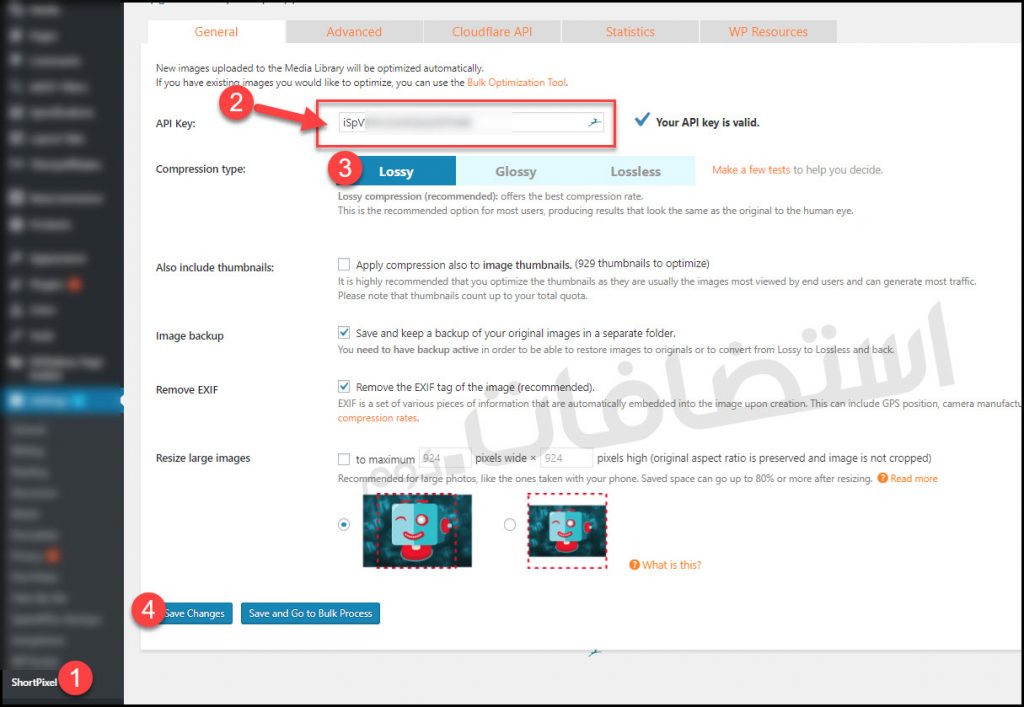
بعد تثبيت الاضافة و تفعيلها اذهب الى صفحة الاعدادات و قم بوضع مفتاح ال API الذي نسخته من حسابك .. مثل الصورة:

في النقطة رقم 4 نضغط على save changes لضغط الصور الجديدة تلقائياً عند الرفع
كما يمكنك ضغط Save and Go to Bluk Process لضغط الصور الموجودة بالفعل في مجلد صور ووردبريس.
الآ الصور في موقعك سوف تعرض بحجم بسيط مع المحافظة على الجودة و زيادة سرعة الموقع
دور مواصفات الاستضافة في تحسين سرعة الموقع و رفع الأداء بشكل عام
عندما يدخل موقعك في مرحلة المنافسة على تصدر محركات البحث و مرحلة المنافسة على استحواذ اكبر عدد من العملاء, يجب ان تكون مستعداً.
وجود موقعك على استضافة مجهزة بادوات متطورة, هو اختيار لابد منه. وليس مجرد رفاهية يختارها من يشاء و يتركها من يشاء.
شاركنا بنتائج تحسين سرعة الموقع لديك
بهذا نكون قد انتهينا من عرض خطوات تحسين سرعة الموقع بالتفصيل
ساقوم بشكل دوري يتعديل و تحديث هذه المقالة لتكون بمثابة دليل ارشادات سهل التنفيذ لكل من يريد زيادة سرعة موقعه
تذكر, السرعة مهمة جداً … و الاستضافة مهمة جداً.. و الأهم هو جودة المحتوى و نشر المعلومة
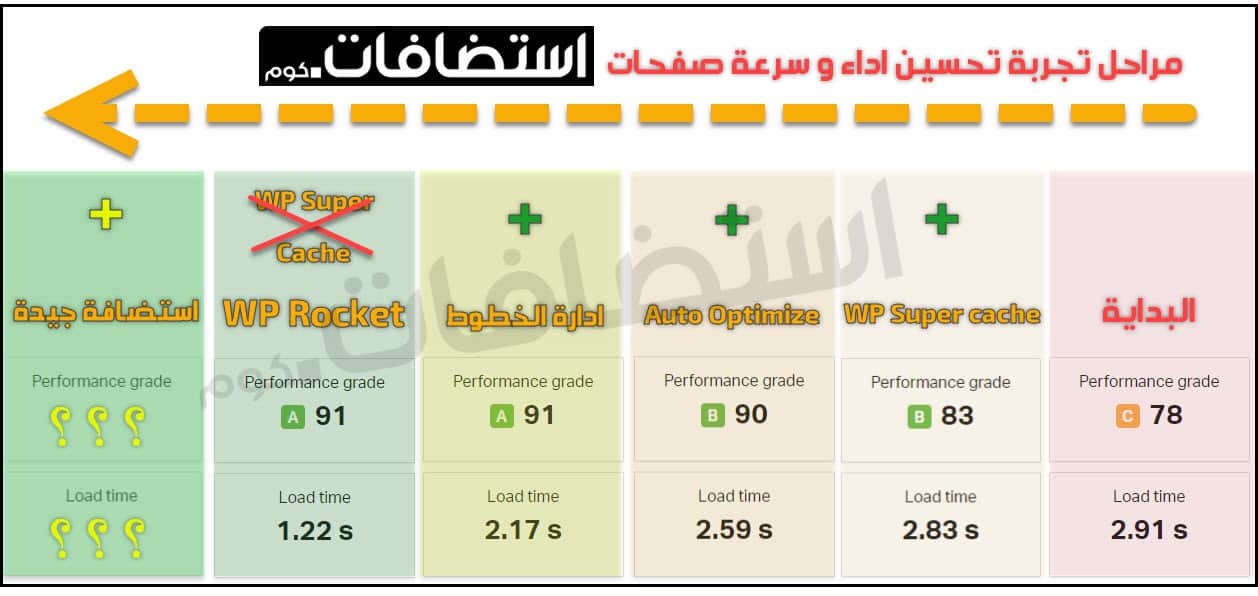
للتذكير و تخليص محتوى المقالة
قمت بتصميم هذه الصورة لجمع النتائج التي حصلنا عليها في كل مرحلة
لا تنسوا دعم الموقع بالنشر و التعليق .. و انضموا الى قائمة المراسلات لاستقبال مقالات و عروض شركات الاستضافة بشكل دوري .. وبدون ازعاج
شكراً لكم